Asynchronous在AJAX中ajax异步的区别的含义是异步在Ajax中,Asynchronous意味着数据可以在后台加载而不阻塞用户界面,使用户在等待数据返回时可以同时执行其ajax异步的区别他操作下面将详细介绍这一概念一解释Async属性在Ajax中的作用 在Ajax技术中,异步处理是提高网页响应速度和用户体验的关键当发起一个请求时,如果采用同步方式;Axios是目前最新的AJAX库,Vue和React都在使用它,抄袭了jQuery的封装思路,具有JSON自动处理请求拦截器响应拦截器生成不同实例等功能总结异步是无法直接获取结果的代码回调用于在结果可用时通知JS轮询是周期性检查结果的机制Promise是为了解决回调问题而设计的,提供统一的异步编程方案。
1 AJAX请求的特点是异步发送,不需要刷新页面相比之下,表单发送请求通常会引发页面的刷新2 AJAX在后台创建新的请求,而表单提交则是在前台重新加载页面或提交数据3 AJAX操作需要JavaScript支持,不支持JavaScript的浏览器无法使用AJAX表单提交则是浏览器的标准功能,即使JavaScript未启用,表单也可;前后端交互中的AJAXfetch和axios的区别与应用如下1 AJAX 定义异步的JavaScript和XML,用于无需重新加载整个网页即可与服务器交换数据并更新页面内容 实现方式通过XML。
有如下几种区别1 Ajax在提交请求接收时,都是异步进行的,网页不需要刷新Form提交则是新建一个页面,哪怕是提交给自己本身的页面,也是需要刷新的2 A在提交时,是在后台新建一个请求F却是放弃本页面,而后再请求3 A必须要使用JS来实现,不启用JS的浏览器,无法完成该操作F却是;AjaxFetchAxios 三者之间的区别和联系,是前端开发者必须了解的关键概念它们共同用于网络请求,但在功能实现方式和使用场景上存在差异Ajax 是一个概念模型,代表异步的 JavaScript 和 XML,强调局部刷新其核心在于 XML。
初级版区别三者都用于网络请求,但是纬度不同就像栈队列数组栈队列是一种逻辑结构,数组是一种数据结构两个维度的东西AjaxAsynchronousJavaScriptandXML异步的JavaScript和XML一种技术统称AJAX不是新的编程语言,而是一种使用现有标准的新方法它是随着web20逐渐流行开来的 Fetch;AJAX是一种用于创建快速动态网页,能够在无需重新加载整个网页的情况下更新部分网页的技术以下是关于AJAX技术的详细解释技术组成异步JavaScriptAJAX使用JavaScript实现异步通信,这意味着浏览器可以在不阻塞用户其他操作的情况下,与服务器进行数据交换XML虽然AJAX的名字中包含XML,但实际上它并不局限。
ajax异步基于什么机制
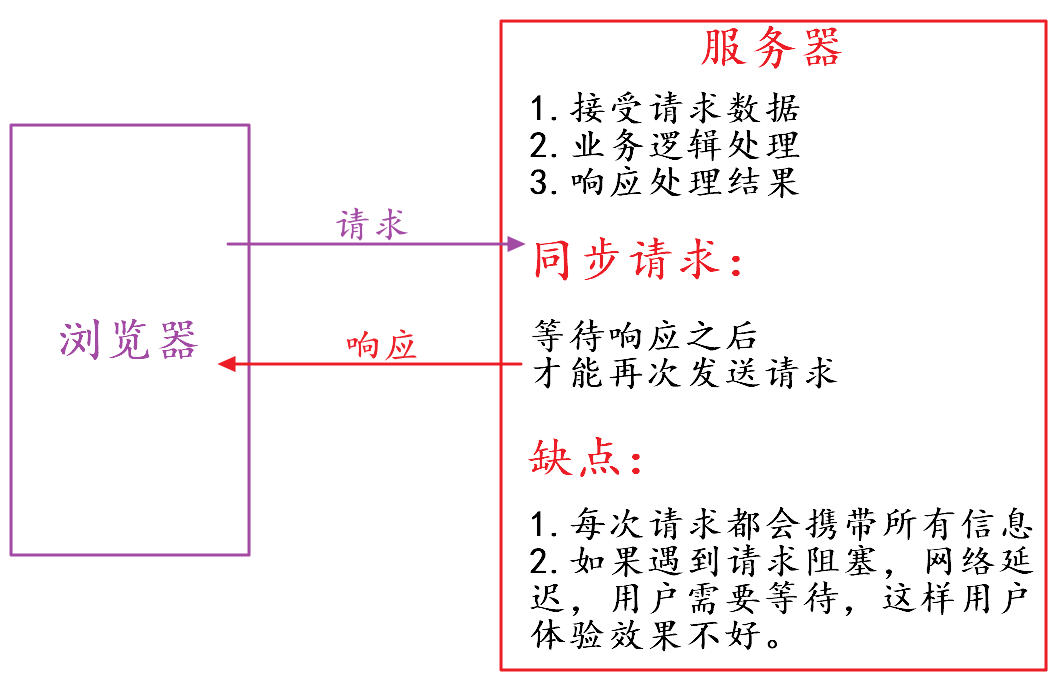
jquery$ajax同步与异步区别简单来说就是1同步执行的话,会等待后台结果返回,方法才会继续执行下一句 2异步的话,方法不等后台返回就会继续执行下一句举例说明ajax其中有一个参数为 async false,false为同步 function checkoddi var returnvaluevar options = type #39POST#39。
AJAX 解决的问题是,传统浏览器请求数据时往往需要刷新页面,导致用户体验不佳通过 AJAX,服务器和浏览器之间可以进行数据交换,同时保持页面其他部分的显示内容不变AJAX 的实现原理基于异步过程,类似于生活中的班长传递消息通过浏览器构建 XML。
AjaxAxiosFetch的区别如下Ajax 技术基础Ajax是一种异步JavaScript和XML技术,用于创建交互式网页应用 功能能够更新部分网页而不需重新加载整个页面 局限性与MVVM编程不兼容,基于不清晰的XHR架构,违反关注分离原则,配置和调用方式混乱,异步模型不友好Fetch 引入背景Fetch是ES6引入的。
异步请求就是请求发出后即不再管,程序会继续往下执行,请求的结果会通过专门的回调函数来处理同步请求则是请求发出后程序即暂停执行,一直等到后台返回请求结果后才继续执行请注意,在此期间页面是卡住的通常推荐用异步请求,这样程序运行会比较流畅,但编程相对复杂一些同步请求则一般用在较简单无需。
ajax实现异步的原理
1、默认是true异步,false同步 同步提交请求等待服务器处理处理完毕返回 这个期间客户端浏览器不能干任何事 异步 请求通过事件触发服务器处理这是浏览器仍然可以作其他事情处理完毕 希望能够帮到ajax异步的区别你。
2、技术组成Ajax由异步JavaScript和XML或者是HTML,标准通用标记语言的子集组成这种技术组合使得网页能够实现更加动态和交互式的功能主要特点Ajax是一种用于创建快速动态网页的技术它允许网页在不重新加载整个页面的情况下,更新部分内容这大大提升了用户体验,使得网页操作更加流畅和高效工作原理。
3、AJAX是一种允许网页在不刷新整个页面的情况下,通过后台与服务器进行数据交换,实现实时更新局部内容的技术以下是关于JS中AJAX的浅析1 AJAX的基本概念 全称异步JavaScript和XML 作用允许网页在不刷新整个页面的情况下,通过后台与服务器进行数据交换,从而实时更新页面的部分内容2 AJAX的工作。
4、1同步执行的话,会等待后台结果返回,方法才会继续执行下一句2异步的话,方法不等后台返回就会继续执行下一句比方ajax异步的区别你在烤面包,当你把面包放进烤面包机里边,然后你就一直在哪儿傻等着,一直等到面包烤好了你取出面包再开始做下面的事情这个就是同步异步的话就是你不等面包烤好,把面包放进烤。








还没有评论,来说两句吧...