Vue中computed和watched区别的computed和watch的区别及应用场景如下computed 功能根据数据计算出新的值,常用于复杂的计算逻辑 优点性能通常优于watch,因为computed会缓存结果,只有当依赖的数据变化时才会重新计算 应用场景当需要基于多个数据属性动态生成某个值时,computed是理想的选择例如,在一个电商网站中。
computed适用于动态计算依赖属性,生成新的数据或视图watch更适用于监听属性变化并作出响应,特别是在需要延迟执行处理对象内部变化或执行异步任务的场景下在Vue开发中,合理选择computed与watch可以优化业务逻辑的实现,提高代码的效率和可读性。
以Vue为例,其watch和computed的区别如下1computed支持缓存,只有依赖数据发生改变,才会重新进行计算而watch不支持缓存,数据变,直接会触发相应的操作2computed不支持异步,当computed内有异步操作时无效,无法监听数据的变化而watch支持异步3computed属性值会默认走缓存,计算属性是基于它们的。
一表达意思不同 1watch看,注视观看电视节目比赛等关注照看,守护当心,留意监视表,手表观察,监视 警卫队,治安队警戒时间2computed计算的,使用计算机的计算,估算compute 的过去式和过去分词二用法不同 1watchwatch sb doing sth 表示看到。
在Vue中,computed和watch的主要区别和用途如下Computed属性用途处理一个数据受多个数据影响的场景特性通过缓存计算结果,只有在依赖数据改变时才会重新计算,有助于优化性能适用场景当某个数据项的值依赖于其computed和watched区别他多个数据项时,使用computed属性可以自动更新这个值,而无需手动监听每个依赖数据的。
watch和computed的区别及用法,如下所述1watch中的函数是不需要调用的,computed内部的函数调用的时候不需要加括号Watch是属性监听,监听属性的变化computed是计算属性,通过属性计算而得来的属性2watch需要在数据变化时执行异步或开销较大的操作时使用computed 属性的结果会被缓存,除非依赖的。
首先,我们来看计算属性 computed它的优点在于,它能根据数据计算出新的值,常用于复杂的计算逻辑例如,当需要基于多个数据属性动态生成某个值时,computed 是理想的选择不过,它的性能通常优于 watch,因为 computed 会缓存结果,只有当依赖的数据变化时才会重新计算相比之下,watch 更适合在数据。
在Vue框架中,methodswatch和computed的区别和联系如下区别methods主动调用methods中的函数需要开发者主动调用才能执行用途主要用于执行特定的操作或任务,而不是直接处理数据逻辑关系watch自动触发当被监听的数据发生变化时,watch会自动触发预定义的函数适用场景擅长处理一个数据影响多个。
本文旨在阐述Vue框架中计算属性computed与监听属性watch的用法及它们之间的区别,以期为学习Vue前端框架的读者提供帮助计算属性computed的主要目的是为了简化模板中的表达式,提升代码的可维护性与简洁性例如,避免在模板中编写冗长复杂的运算表达式,可以将计算逻辑封装在计算属性中,如。
Vuejs框架在处理数据监听时提供了两种方式watch和computed两者在数据变化时触发响应的方式存在本质差异,这导致了watch具备`deep`属性而computed则没有computed依赖的确定性来源于其计算属性的特性每次执行计算时,computed会收集所有需要的依赖因此,它的依赖列表是固定的已知的这意味着在使用。
在选择时,计算属性适用于计算派生值,而watch则适合处理数据变化时的副作用操作理解这两个特性之间的区别,并根据实际需求灵活运用,是Vue 3开发中的最佳实践通过实例演示,如购物车中的总价计算或用户搜索关键词的实时监听,可以更好地理解和使用computed和watch深入理解这两个特性,将极大地提升你。
在Vue中,watch与computed是数据操作的重要组成部分watch是属性监听,它在数据变化时执行,适用于需要执行异步或较大开销操作的场景无需调用,仅需定义函数watch函数仅在数据变化时运行,适用于复杂逻辑或数据属性依赖变化时computed则是计算属性,通过属性计算得到结果缓存,除非依赖的响应式属性变化。
watch和computed在Vue中用于数据变化监听和计算属性,各有适用场景watch主要用于实时监控数据变化,并在值变更时执行相应方法例如,当firstName属性更新时,watch会立即调用handler函数,设置immediate属性为true可以使其在组件加载时就触发回调这种情况下,如果数据变化涉及异步操作或较大开销,watch更为合适。
value时完成之后,当被监听数据改变时,会触发triggerRefValue,进而通过get value重新计算并返回新值综上所述,Vue 32中的watchwatchEffect和computed在依赖收集回调函数执行时机返回值以及源码实现等方面存在显著差异理解这些区别有助于更深入地掌握Vue的响应式系统和数据监听机制。
Vuejs中不同生命周期钩子函数与计算属性computedwatch器方法methods的区别与执行顺序是前端开发者需要清晰掌握的知识点以下内容将详细阐述这些概念及其执行流程created函数执行时,页面挂载阶段尚未开始,模版尚未渲染为html此阶段主要用于初始化数据,无法获取元素beforeMount函数执行时,模版已经在内存。
相比之下,watch 观察器的生成更为灵活,可以监听嵌套数据路径,甚至深度监听其内部逻辑是通过解析路径并生成访问函数,这样在数据更新时,依赖的观察器会被自动通知执行回调,实时响应数据变化总结来说,computed 和 watch 的关键区别在于缓存策略和触发时机computed 的计算结果是惰性求值的,而 watch。
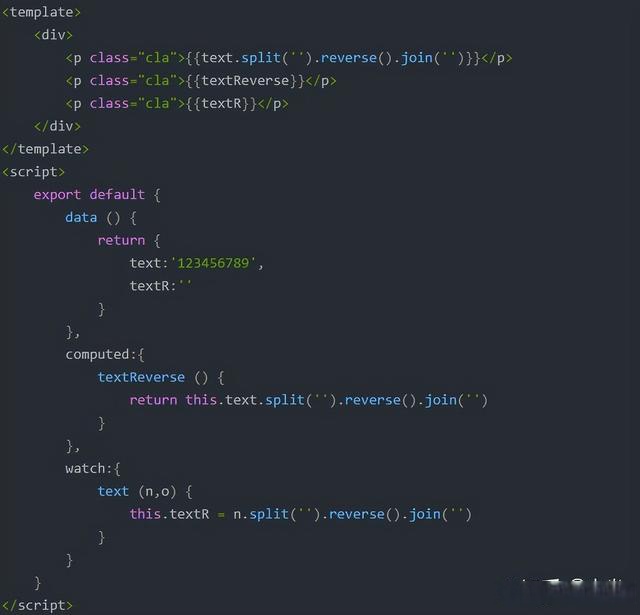
Vue中,computed和watch是两个强大的特性,有助于提高代码的高效性和可维护性让我们深入剖析它们的特点和应用场景Computed属性计算属性计算属性就像一个函数,其值是基于其他数据属性的函数结果例如,你可以定义一个reverseMessage的计算属性,它在message反转后返回结果尽管methods也能实现,但。
在初始化期间,computed返回值被引用时,参数中的get函数会执行未被引用则不执行这体现了computed与watchwatchEffect的另一个区别从执行时机上看,当被监听数据的值发生改变,computed的回调函数会立即执行watch和watchEffect的回调函数执行时机由option参数中的flush? #39pre#39。








还没有评论,来说两句吧...